Code formatting examples
Code[edit | edit source]
In visual editing mode, you can use Insert > Code Block to format and syntax-highlight some code. You may need to click More to expand this menu.
Note that pressing escape while inputting text into the code block may cause you to lose unsaved work.
function add(a, b) {
return a + b;
}
You can also create a link to code housed in GitLab, for example here is a link to the reputation token prototype contract. Such a link can be obtained by navigating to the desired page and copying the URL, or by mousing over the number of a specific line, right-clicking and selecting "Copy Link".
You can copy and paste an excerpt of code into a code block. The syntax must be valid in order to highlight correctly, so note that curly braces for example must be closed. You can use a comment like // ... to indicate where sections of code were removed.
Enabling line numbers can help make the code easier to read, and to reference in prose.
export class ReputationTokenContract extends ERC721 {
constructor() {
super('Reputation', 'REP');
this.histories = new Map(); // token id --> {increment, context (i.e. validation pool id)}
this.values = new Map(); // token id --> current value
this.locks = new Set(); // {tokenId, amount, start, duration}
}
// ...
}
Note that for referencing named elements of code in prose, such as ReputationTokenContract, the convention is to use monospace text. This is available from the formatting menu, in the same section as bold and italics, if you click More to expand that menu.
Screenshots[edit | edit source]
Screenshots can be inserted as images. Here is a screenshot uploaded as an image. In this case we have disabled text wrapping, so the image does not share horizontal space with the text that follows it.

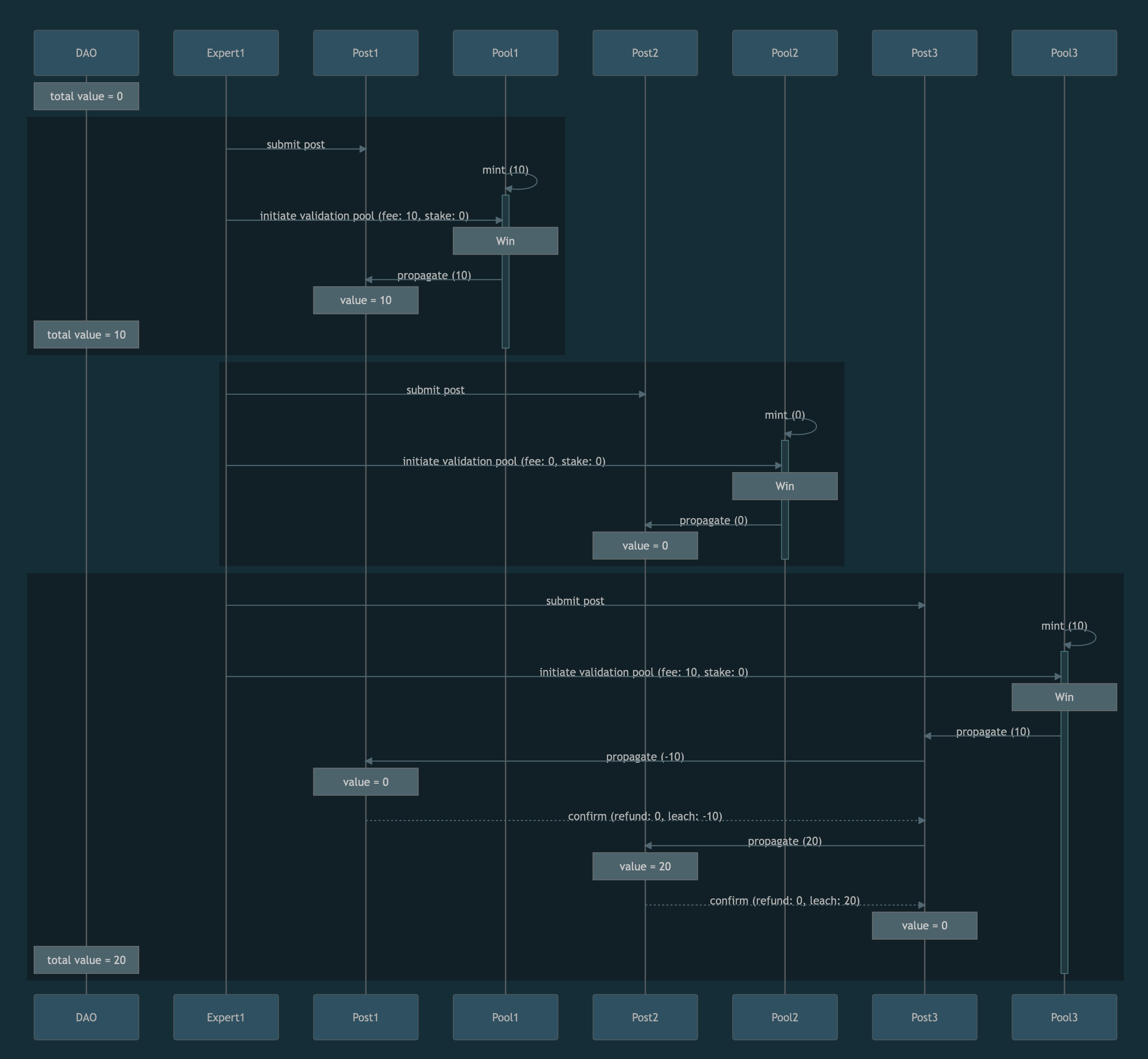
Here is another example, this time with a larger image.

The default is to display only a thumbnail of the image, but you can instead display the image in a larger format.
.